Cara Membuat Tulisan Dalam Kotak di Blog
Tampilan sebuah blog merupakan salah satu hal yang sangat perlu untuk diperhatikan. Contohnya adalah membuat tulisan dalam kotak di Blog. Karena keteraturan dan tampilan blog yang bagus akan membuat pengunjung atau pembaca akan merasa betah membaca artikel Anda.
Pada kesempatan ini, saya akan membahas Cara Membuat Tulisan Dalam Kotak di Blog agar terlihat lebih rapi dan mudah dipahami oleh pengunjung. Tidak hanya itu, kotak script juga bisa digunakan untuk membuat sebuah catatan penting atau tulisan penegasan pada postingan di blog Anda.
 |
| Cara Membuat Tulisan dalam Kotak di Blog |
Lalu bagaimana Cara Membuat Tulisan Dalam Kotak di Blog? dan Apa Kode Script HTML untuk Membuat Tulisan dalam Kotak di Blog?
1) Masuk ke Dashboard
2) Klik Postingan Baru
 |
| Klik Postingan Baru |
3) Tulis isi postingan seperti biasa sampai selesai
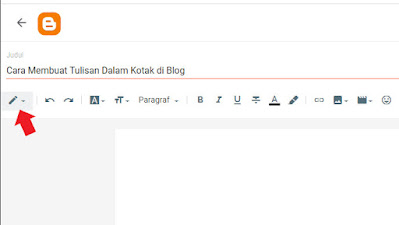
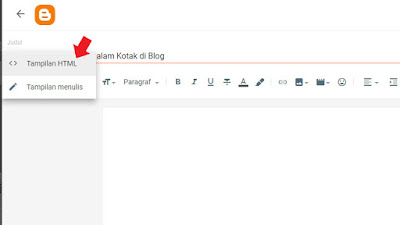
4) Ganti mode penulisan dari “Tampilan Menulis” menjadi “Tampilan HTML”
 |
| Klik Tampilan Menulis |
 |
| Klik Tampilan HTML |
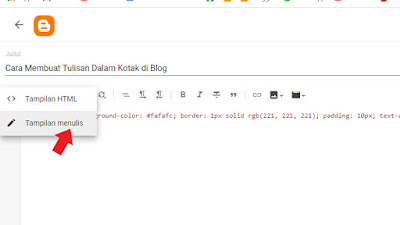
5) Copy script kotak yang akan dipakai (kode sudah disediakan di bagian bawah), dan Paste Script tersebut.
 |
| Copy Paste Script yang Diinginkan |
6) Kembali ganti mode penulisan dari “Tampilan HTML” menjadi "Tampilan Menulis".
 |
| Klik Tampilan Menulis |
7) Jika muncul pesan seperti di bawah ini, klik saja "Alihkan".
 |
| Alihkan |
8) Maka akan tampil seperti gambar di bawah ini. Tinggal mengganti teks "Masukkan Teks Anda!" sesuai keinginan Anda.
 |
| Ganti Teks "Masukkan Teks Anda!" Sesuai Keingginan |
Setelah mempelajari Cara Membuat Kotak Script di Postingan Blog, selanjutnya mari kita mempelajari kode script yang akan kita gunakan, dan lihat tampilan gambar kotak script-nya.
Di bawah ini ada beberapa beberapa kode untuk membuat kotak script di postingan blog, yang bisa Anda pilih sesuai selera.
Kotak Sederhana Tanpa Garis
Script:
Tampilan:
Kotak dengan Single Solid Border 2px
Tampilan:
Kotak Script dengan Double Border
Script:
Tampilan:
Kotak Script dengan Garis di Bagian Atas
Script:
Tampilan:
Kotak dengan Garis di Bagian Kiri
Script:
Tampilan
Kotak Script dengan Garis Titik-Titik (Dots)
Script:
Tampilan:
Kotak Script dengan Garis Putus-Putus
Script:
Tampilan:



Comments
Post a Comment